HTMLの必要コードの雛形を「!」一発で出してくれる、Emmetのスニペット。
html langの部分が、基本はenに設定されていますが、jaにしたい!
最初は、ユーザースニペットに新しく追加する方法を試したのですが、Emmetと重複してスニペットが2個できちゃう!
わたしは、html langをenにすることもあるようなグローバルな仕事はしていないので、jaだけが欲しい!
というわけで、スニペットを新しく作らず、Emmetの設定を変更する方法をまとめます。
変更方法
ググったときに最初に見たのは、 拡張機能 > Emmet > settings.json で修正する、というものですが、
古い記事だったのかな、今、Emmetって拡張機能じゃなくて標準機能ですよね。
どうしたものかと思いましたが、ありましたよ。
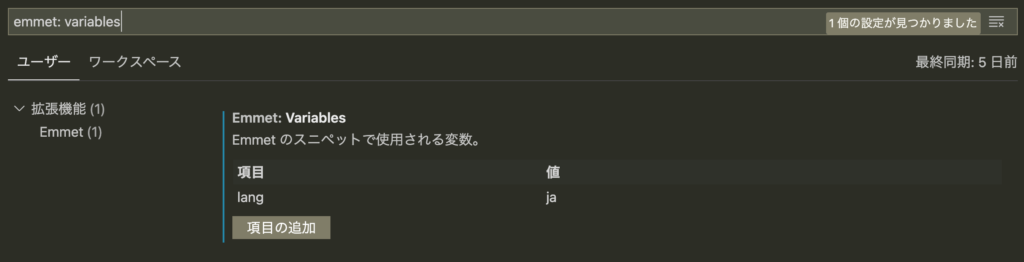
設定 > emmet: variables 「項目を追加」ボタンをクリックして、項目を「lang」、値を「ja」に変更(en→ja)して「OK」。

これで余分なスニペットも消え、スッキリしました〜
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
できた!