Webデザイナーのキノこです。
今回、Webページに複数の動画を埋め込むという仕事がありました。
しかも、全部で10本!
広告ページなので、開いた瞬間に一気に10本もの動画を読み込まれたら、こりゃ迷惑。
というか、読み込みが遅いことでページ離脱率が上がって、わたしのせいにされたら困ります。
でもこれ、10本といっても、インタラクティブなアンケート形式のページで、途中で分かれ道があり、
例えば、質問に対して
・「はい」→動画1
・「いいえ」→動画2
を表示、みたいに進んでいくやつ。
そのため、「はい」を選んだ人が「いいえ」の動画を読み込む必要はないので、
Webページ軽くし隊✨(一人)のわたしとしては、不必要な動画は読み込まない、
というコードにしてみました。
HTMLのvideoタグはわかってるから、はよJS!という方は、早速下へ!!
単純な自動再生
videoタグにautoplay属性を付けるだけです。
<video src="○○○.mp4" autoplay></video>
スマホ対応
自動再生をスマホ対応にするには、以下の属性が必要です。
- autoplay
- 自動再生
- playsinline
- 要素の再生領域内で再生するかを指定します(MDN公式サイト)。
よくわかりませんが、とにかく、スマホで再生するのに必要なおまじないです😅 - muted
- autoplayを入れた場合は、必ずmutedを設定してください。
迷惑だからという観点からか、両方設定しないと再生されないようになっています。
詳しくは、MDN公式サイトでご参考ください。
とりあえず、videoタグだけ知りたかった方はここまでです!おつかれさまでした〜
JavaScriptで動画を制御したい方は、以下に進んでください♪
JavaScriptで動画を制御する
今回は、再生と停止をJavaScriptで制御します。
その前に、今回の目標ページ読み込み時に動画を読み込ませないように設定します。
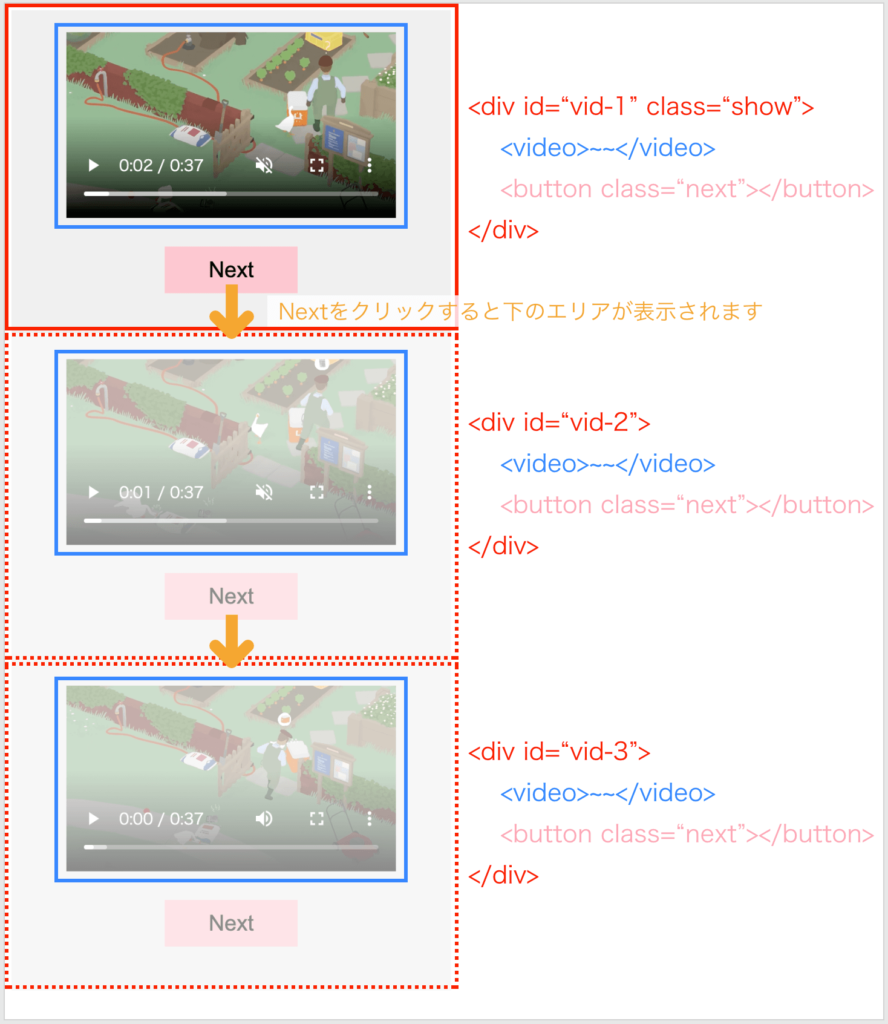
まず、やることのイメージはこんな感じです↓。

詳しくは、以下のサンプル(CODEPEN)で、「Run Pen」をクリックして確認してみてください。
最初は1番目のエリアだけが表示されています。
「Next」クリック → 次の要素を表示 → 前の動画を停止 → 次の要素へスクロール
→次の動画を自動再生
というように動いていきます。
See the Pen Untitled by kinoco (@kinoco3) on CodePen.
ヘンな動画ですみません…💦
ページ読み込み時に動画を読み込ませない
videoタグに、preload=”none” を指定します。
<video src="○○○.mp4" preload="none"></video>
続けて、全体のHTMLは以下の通りです。
<div id="vid-1" class="show">
<video src="○○○.mp4" controls muted playsinline autoplay>
<button class="next"></button>
</div>
<div id="vid-2">
<video src="○○○.mp4" preload="none" controls muted playsinline>
<button class="next"></button>
</div>
<div id="vid-3">
<video src="○○○.mp4" preload="none" controls muted playsinline>
<button class="next"></button>
</div>
見えていない、2番目と3番目(#vid-2、#vid-3)の動画は、これで読み込まれていません。
ページ読み込みと同時に
まずは動画のDOMを取得
video要素を、再生させたり制御をするには、DOM要素に対して行わなければなりません。
今回はjQueryを使ったので、get(0)を使って、
jQueryオブジェクトをDOMにします。
let vid = $('#vid-2 video').get(0); //仮に2番目の動画要素を取得しています
再生する(動画を読み込む)
元々のHTMLに、ページ読み込み時には動画を読み込ませないよう、preload=”none”と書いたので、
preload=’auto’ にすればいいのかな?なんて考えましたが、
普通に再生すれば、読み込みました💦
vid.play();
クリック前に再生されていた動画を停止する
停止する
vid.pause();
おしまい
と、動画の扱いの部分だけをざっくりと紹介してみました。
詳細は、サンプル(CODEPEN)のコードを確認してみてください!
スクロール直後の再生を微妙に遅延させてもいいかな〜
それでは、ありがとうございました〜よろしくどうぞ〜